0I INTRODUCTION
A significant opportunity to implement new workflows using Design Thinking methodologies, allowing us to build trust with the digital UK brand owner overseas.
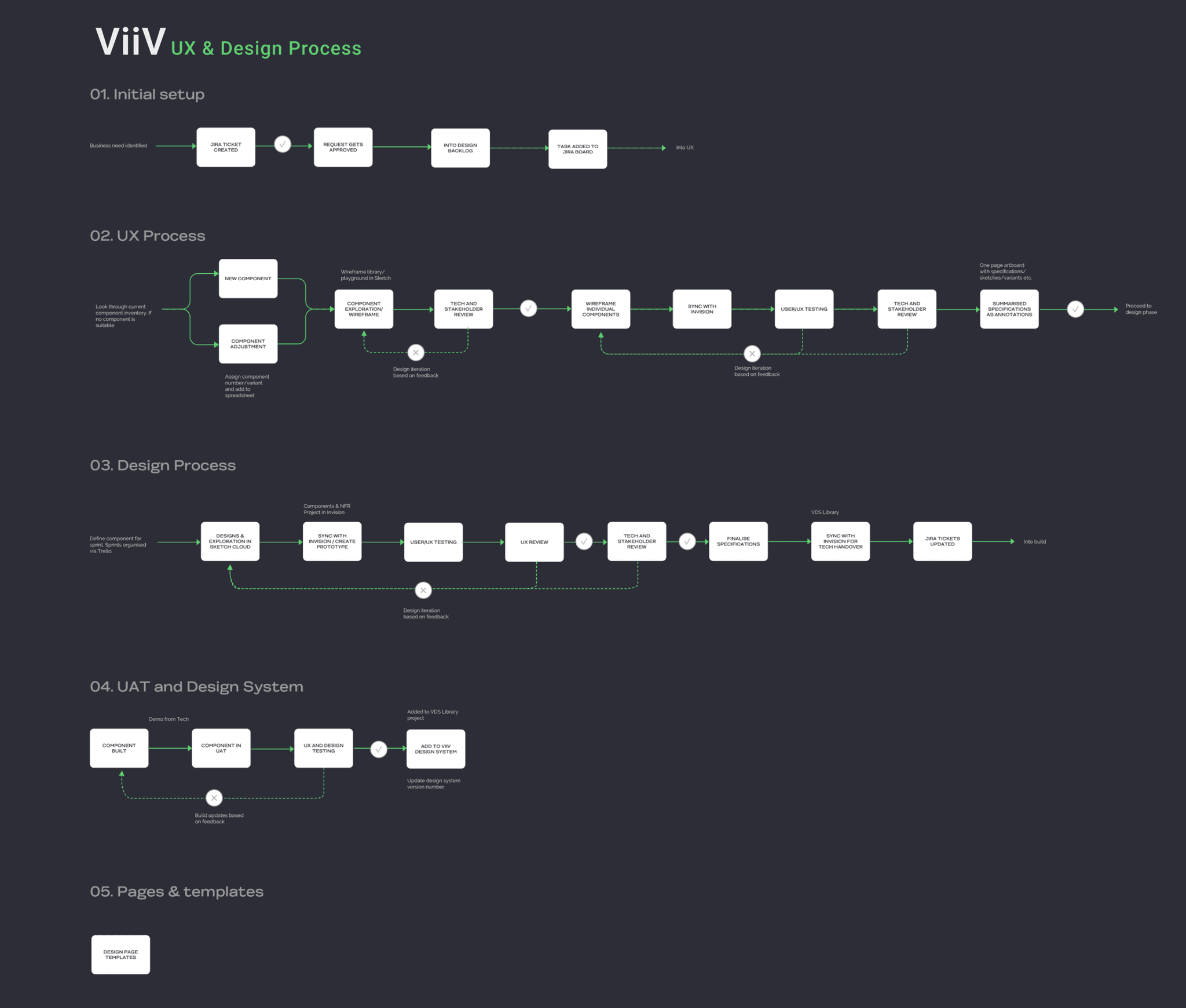
As part of this initiative, I introduced design sprints and championed a more strategic approach to deliverables and priorities, enhancing collaboration and efficiency.
Explore A/B testing tools like Optimizely and identify the key steps in setting up a test creating variants, determining metrics, and reviewing results.
02 PROJECT DESCRIPTION
Key Responsibilities:
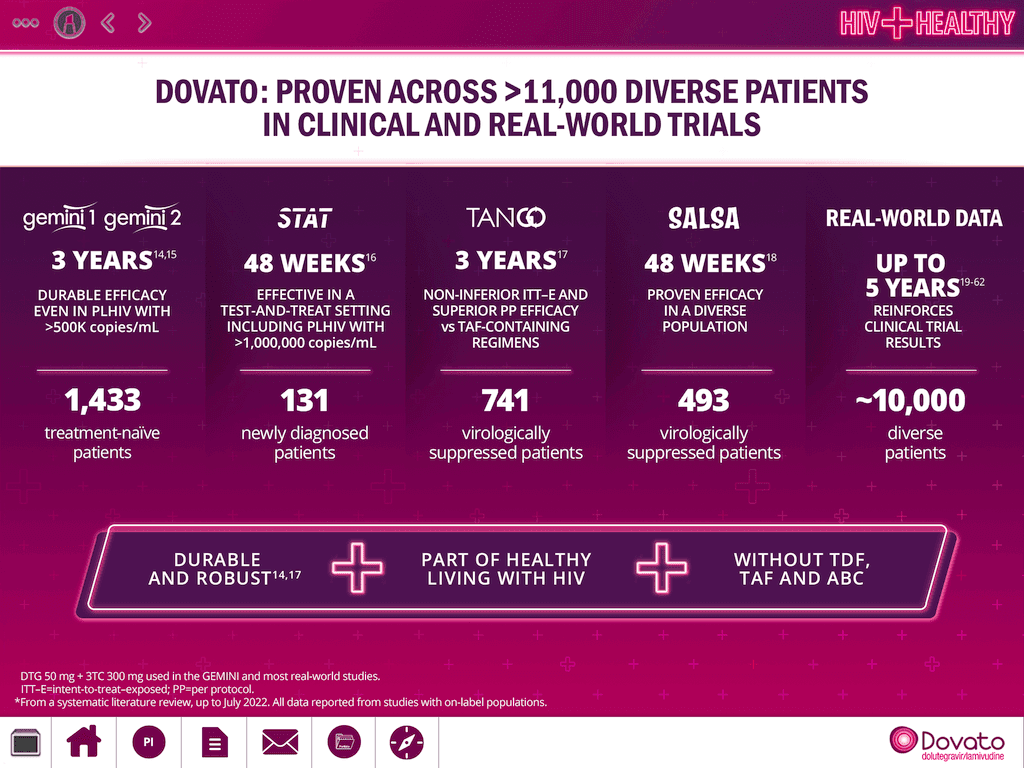
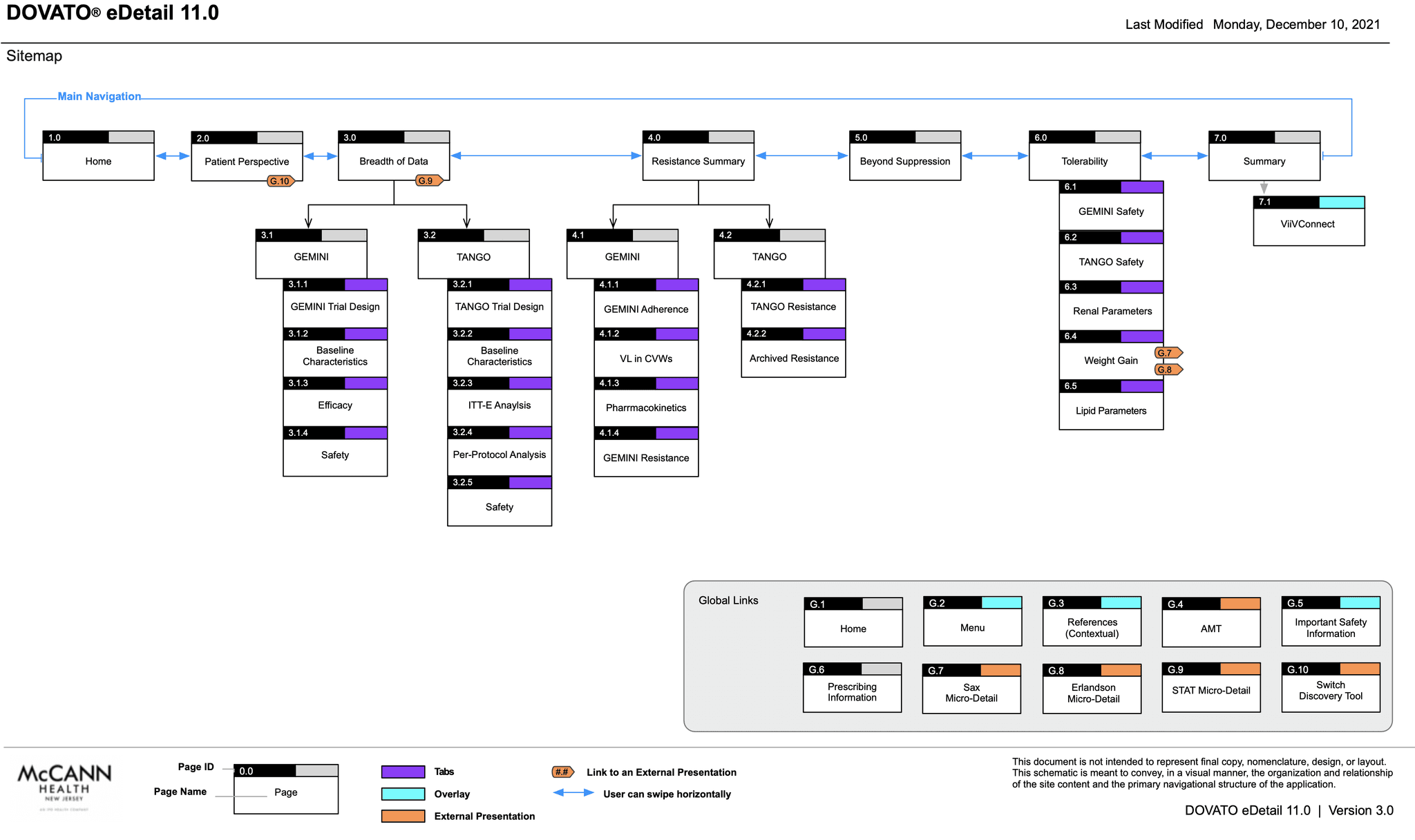
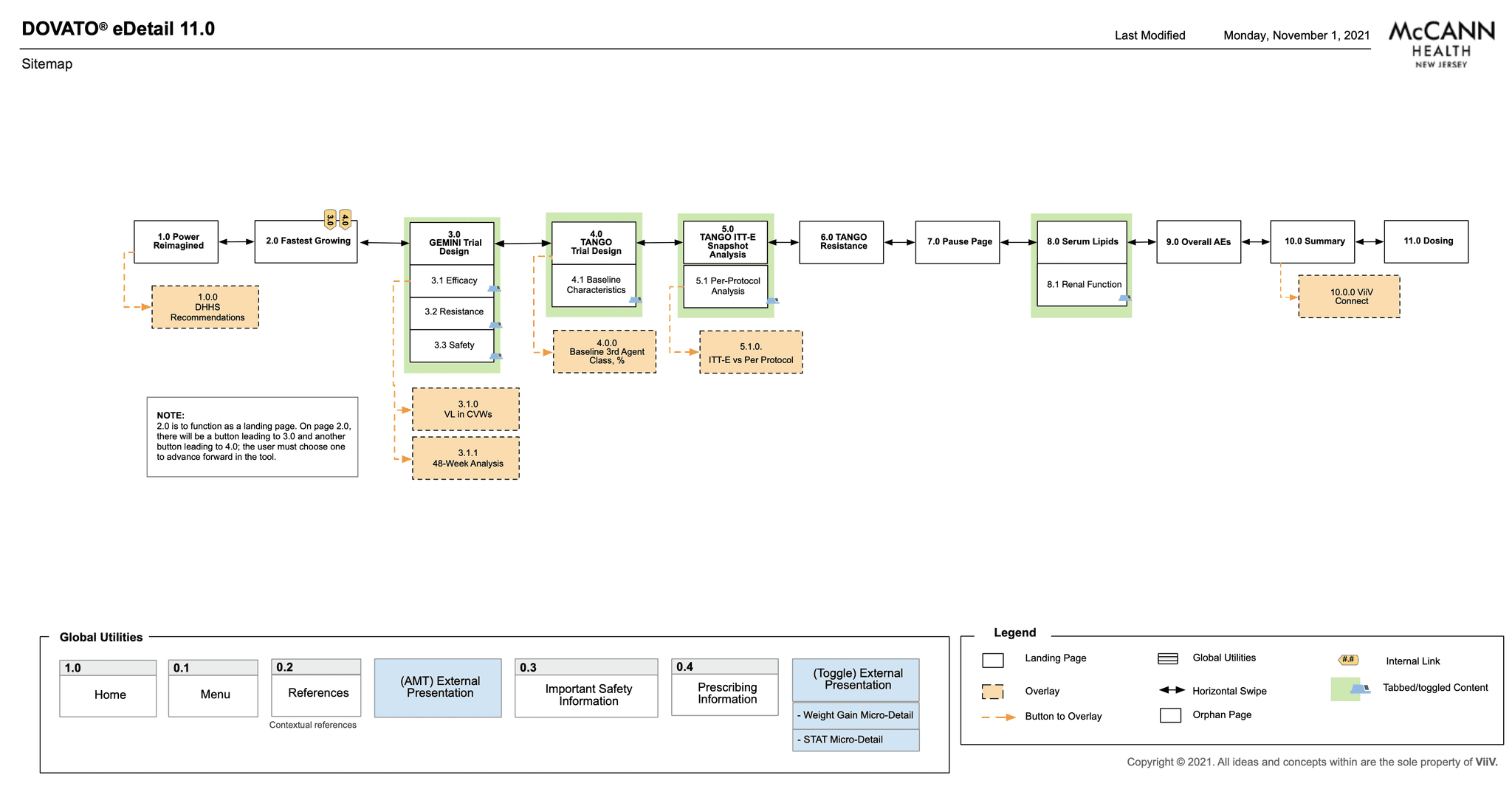
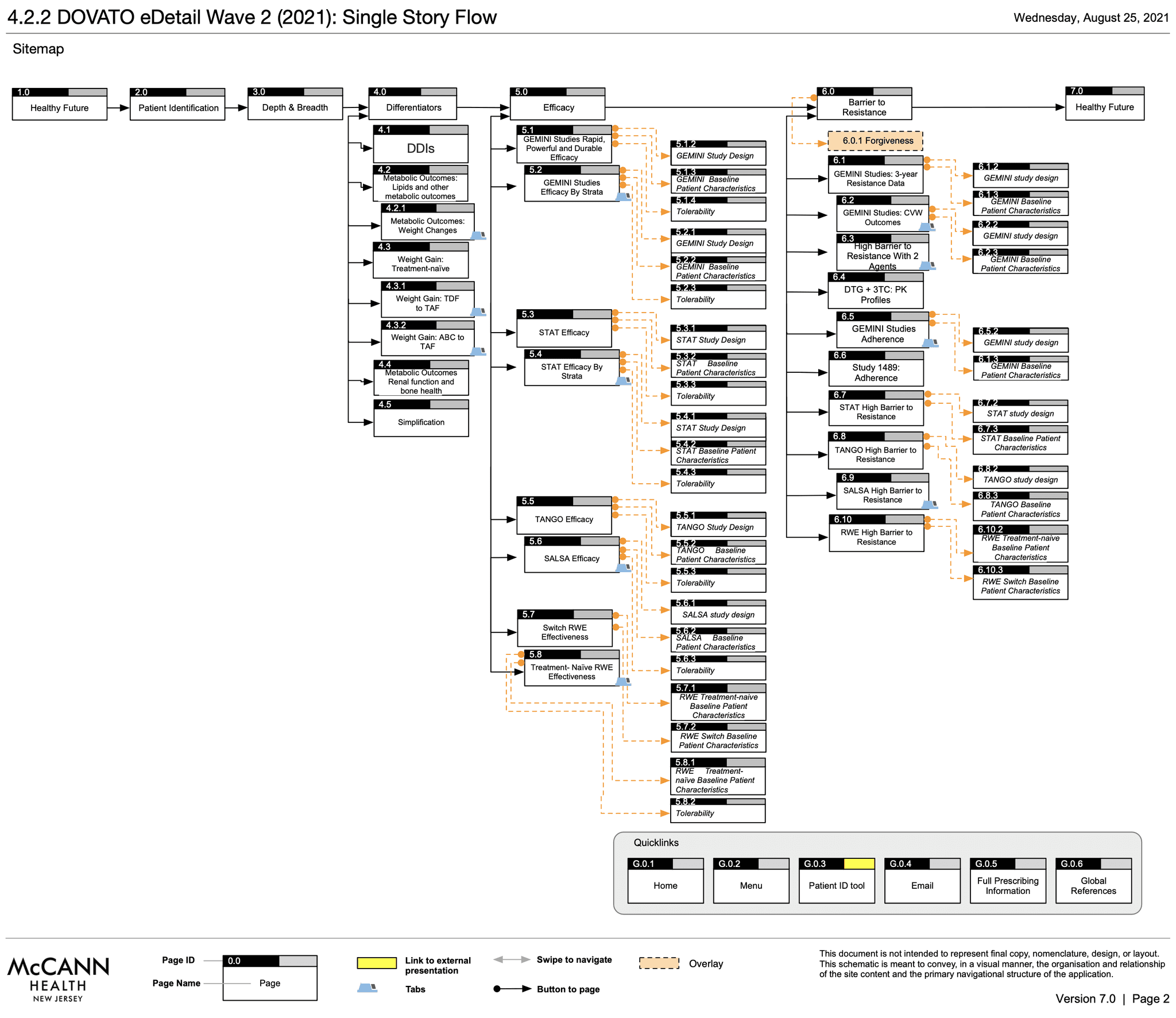
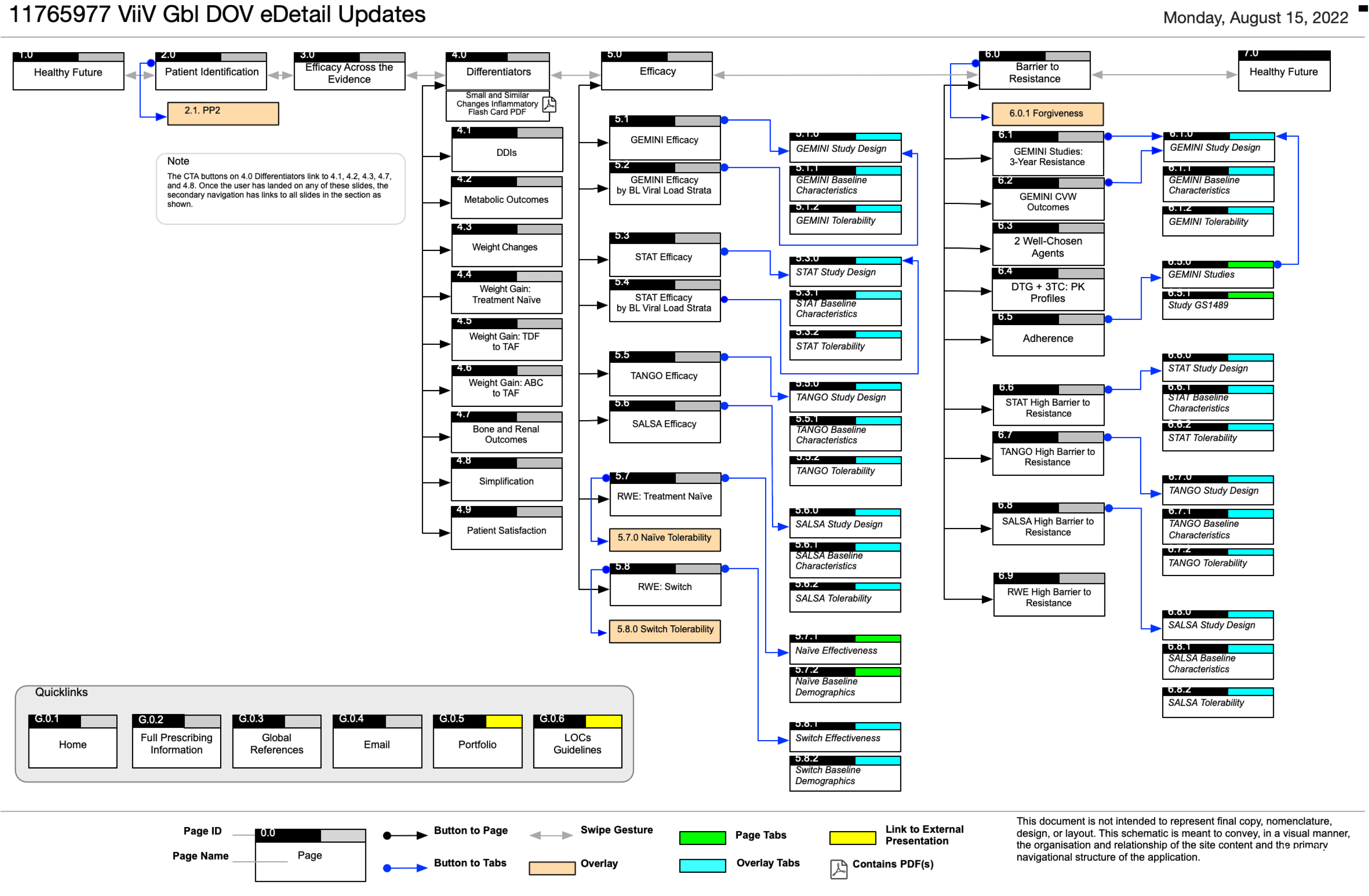
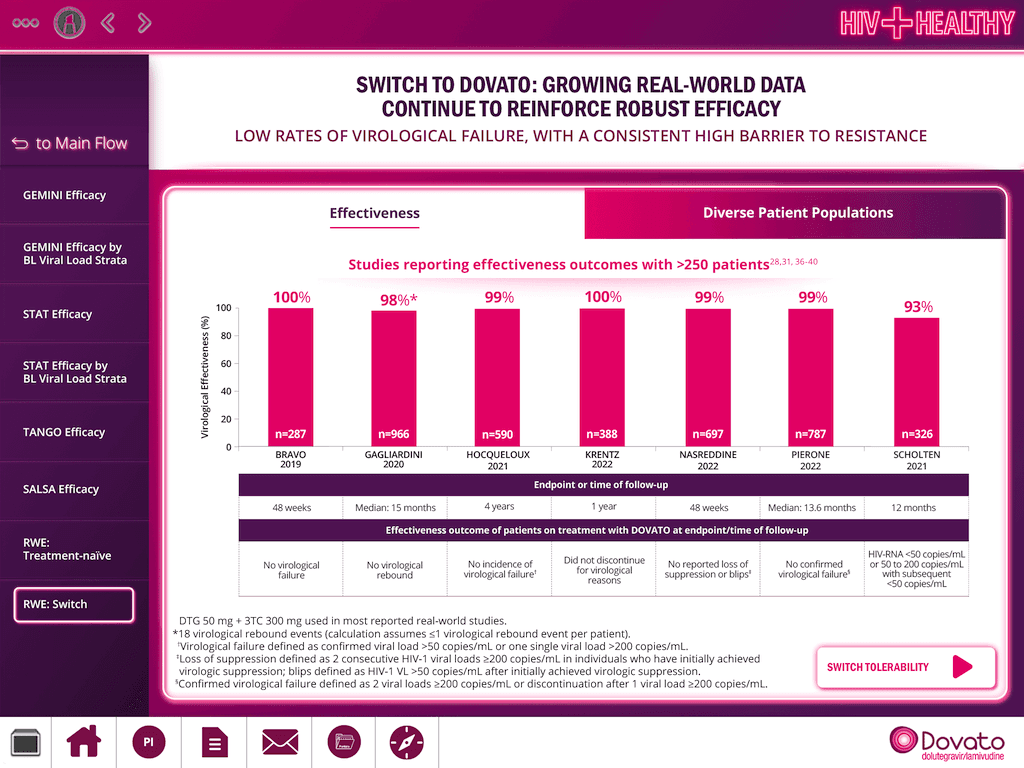
Led the UX architecture for the ViiV Exchange Dovato iPad app, collaborating closely with the PM, VP, and UX Director at McCann Health to define and drive the necessary ceremonies and workflows.
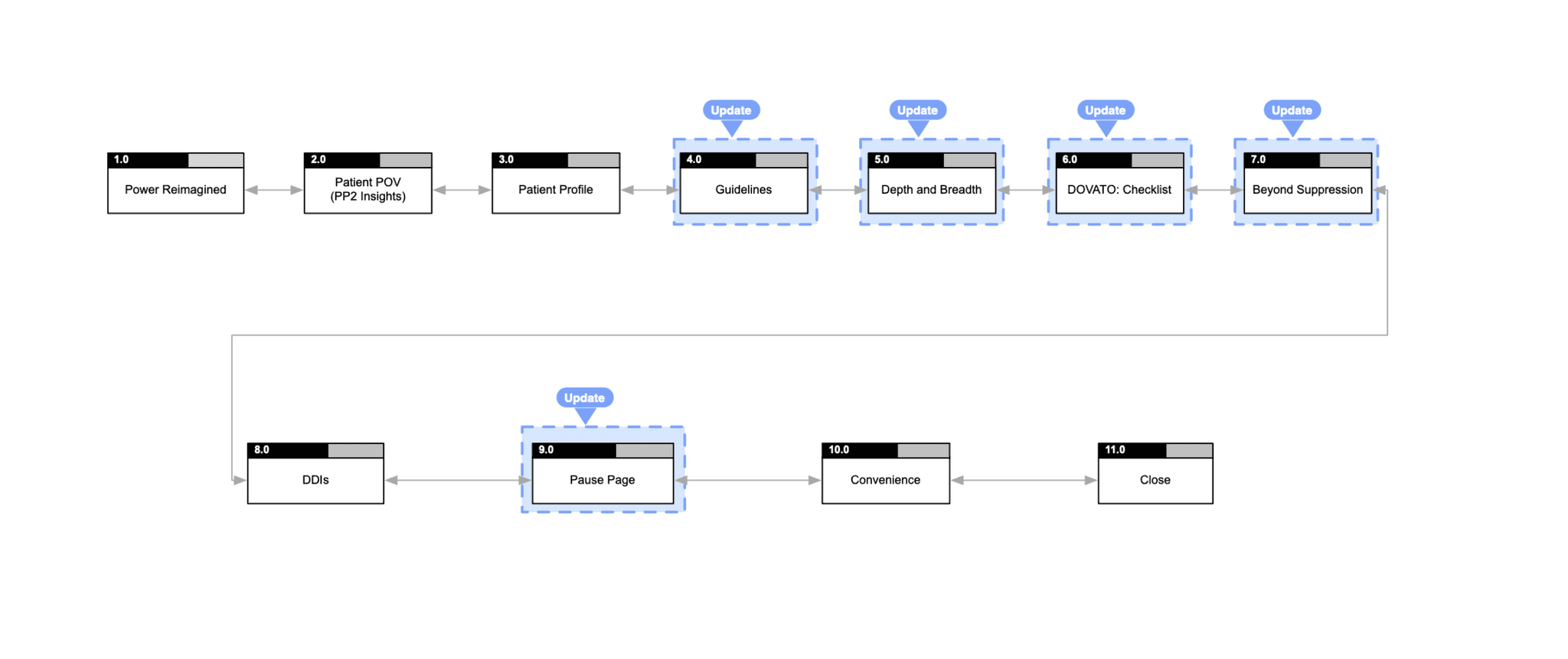
Optimized ViiV Exchange representatives' workflows by collaborating with the Veeva System development team and HCPs under the Bullz Eye methodology, creating a new approach to accessing updates outside the regulatory calendar and billing cycle, resulting in a seamless experience.
I established a shared understanding of goals and priorities by aligning all team members on key objectives, ensuring that everyone was on the same page from the start.
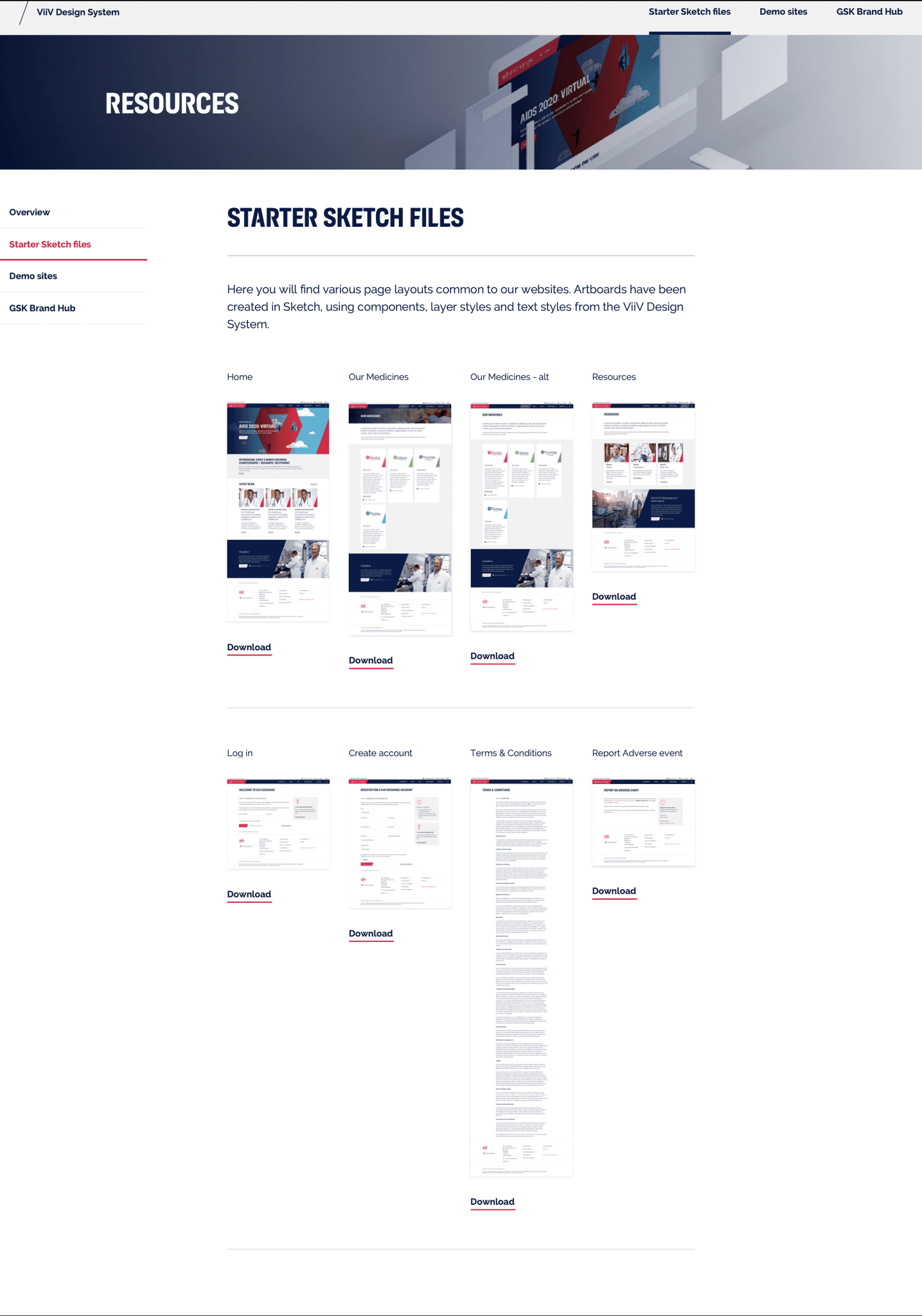
Led the hands-on migration of design assets and workflows from Adobe XD to Figma, ensuring a seamless transition by organizing and restructuring design components, setting up shared libraries, and conducting training sessions for team members on Figma’s collaborative features and best practices.
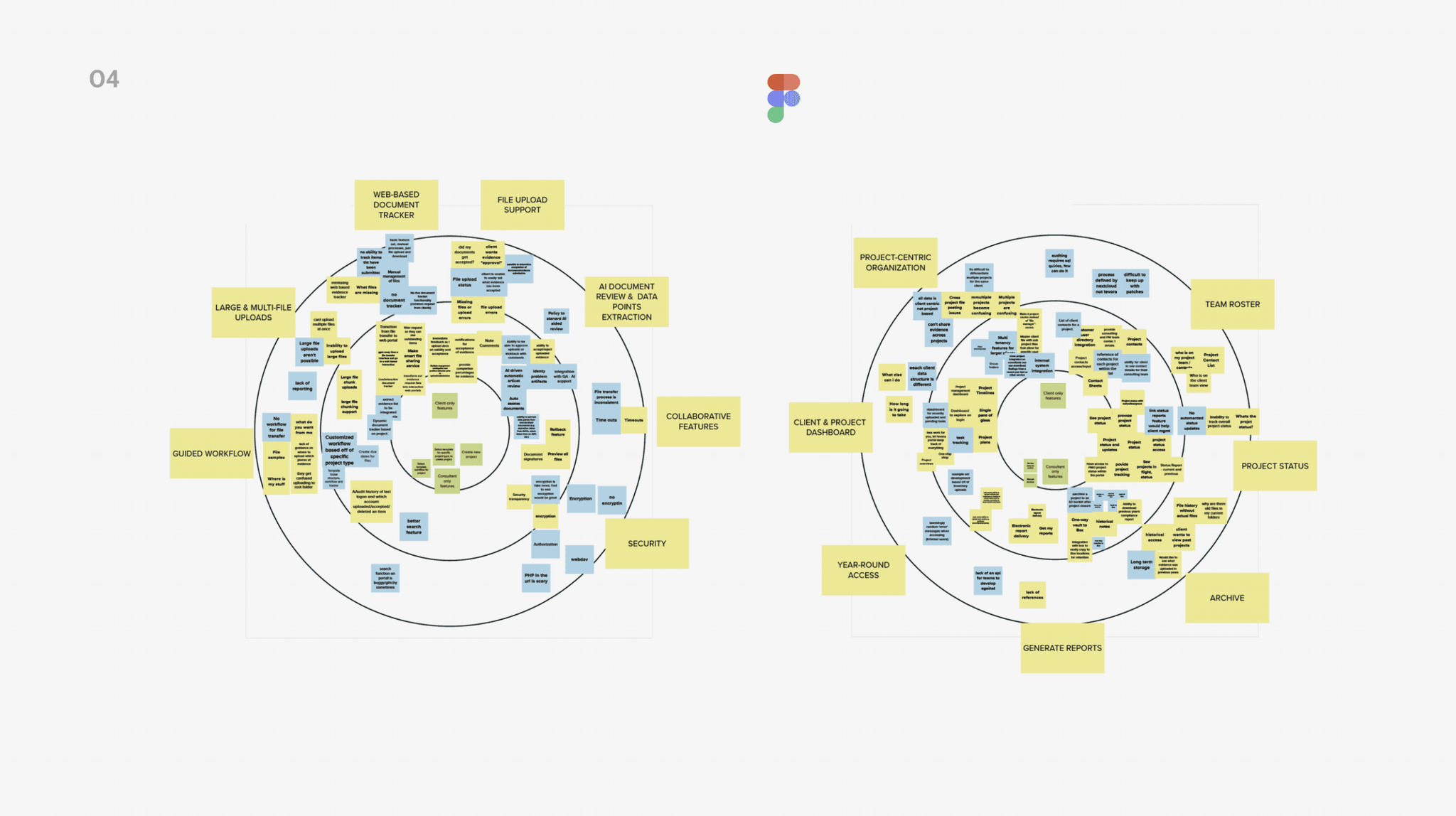
02 DISCOVERY
Enhance the healthcare professional HCP journey mapping by refining persona descriptions and their needs through card-sorting tree testing
The creative teams and digital brand owners in the innovative healthcare industry have a siloed workflow that does not allow growth sessions. This reflects limited trust and overspending in rounds of iteration due to a lack of collaboration
03 DISCOVERY
We unearthed valuable insights through usage data, inventory analysis, and user research:
In ViiVexchange’s global inventory of listings, 1 in 5 photos are vertical.
However, due to poor screen space use on desktops, vertical photos appear
half the size of horizontal images.
Most guests browse Airbnb mainly on desktop and mobile. Just 5% use a
tablet (medium) breakpoint. Most people use the Left, Right, and ESC keys
to navigate.
Participants reflexively swipe left or right on full-width images without UI
affordances like arrows or pips.
Validate + Iterate
03 VALIDATE + ITERATE
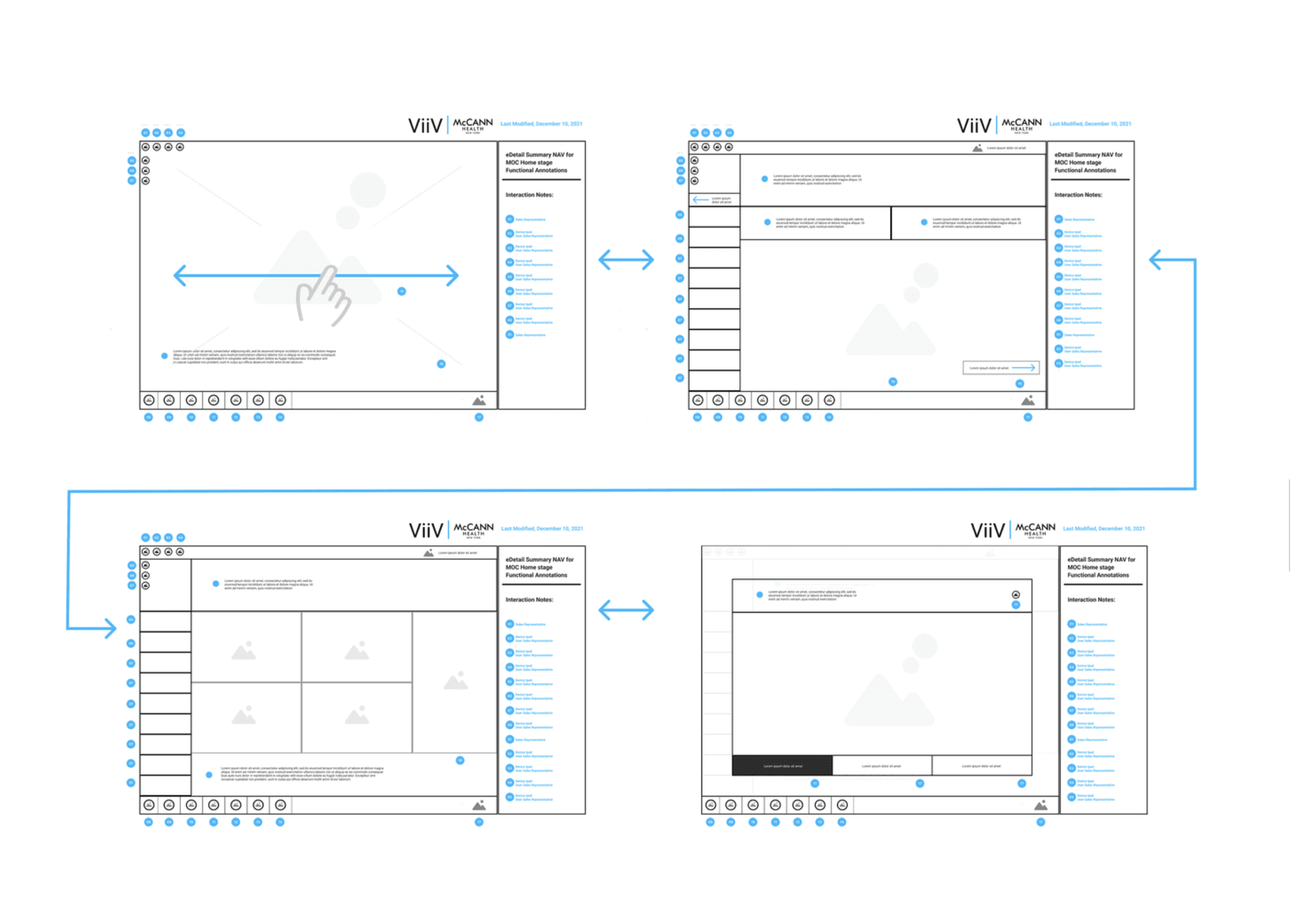
With my PM and team, I sketching out a number of different interaction model concepts for desktop, moweb, iOS, and Android
My team and I rolled out changes as milestone experiments:
M1 — Layout improvements The first milestone release focused on
improvements in how we used screen space on the desktop. By rearranging the
layout of the desktop photo viewer's design, we could display vertical photos
40-60% larger and horizontal images to display 30-50% larger.
M2 — Cross-tier support Next, I led the effort to make the photo viewer work
across all Airbnb tiers: Marketplace, Plus, Luxe, Hotels, Experiences, and
Adventures.
M3 — Entry point improvements Finally, the third release improved entry points
to the photo viewer across all tiers.
The project was a success on all fronts.
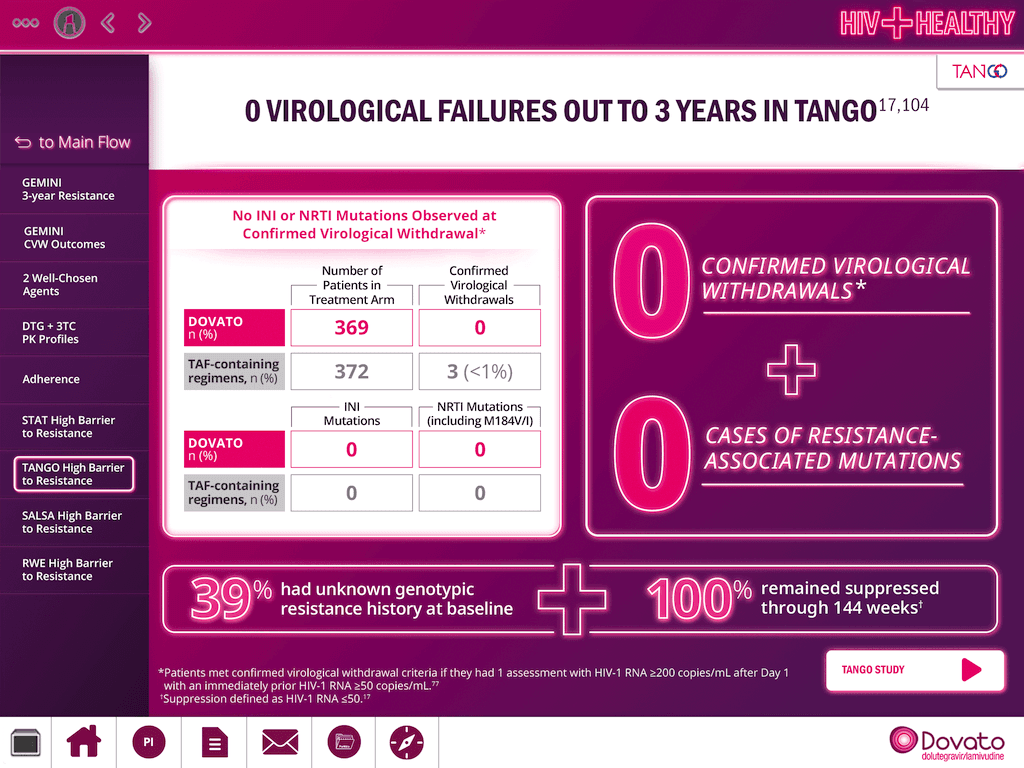
Our team at McCann exceeded ViiV's expectations, achieving an increase of $2.5 million in revenue.
Larger photos – Horizontal and Vertical photos can now be shown
40% and 60% larger, respectively
Shorter time to update latest study's
Improved pharmaceutical representative experience
$2.5M
The yearly budget effectively
increase managed, planned
and resourced
1,500
Yearly budget effectively
managed, planned and resourced
80+
Yearly budget effectively
managed, planned and resourced